Esta funcionalidad es la de la posibilidad de enseñar nuevos controles para la introducción de datos en Dynamics CRM. La idea es que dados una serie de campos en un formulario, la representación gráfica del control para visualizar e introducir el valor del campo, sea configurable.
Lamentablemente esta “independencia” entre la representación gráfica de un campo y el campo en sí mismo, esta solamente disponible de momento en el cliente de movilidad, pero creo que es donde mas hace falta.
En mi experiencia trabajando con todo esto, me ha sorprendido la cantidad de nuevas opciones que tenemos, la verdad es espectacular, y como os llevará bastante tiempo haceros con todas ellas, intentaré resumirlo todo en un solo mega post que explique todo a modo de tutorial.
En esta primera versión, estaán disponibles 15 nuevos controles:
- Calendario (Calendar)
- Mando esférico (Arc Knob)
- Autocompletado (Auto-Complete)
- Gráfico de viñetas (Bullet Graph)
- Voltear – Modificador (Flip Switch)
- Máscara de entrada (Input Mask)
- Medidor lineal (Linear Gauge)
- Control deslizante lineal (Linear Slider)
- Multimedia
- Entrada numérica (Number Input)
- Conjunto de opciones (Option Sets)
- Mando radial (Radial Knob)
- Control de lápiz (Pen Control)
- Clasificación de estrellas (Star Rating)
- Vista previa del sitio web (Website Preview) solo para online
A continuación, describo en una tabla, para cada tipo de campo, que tipo de control permite:

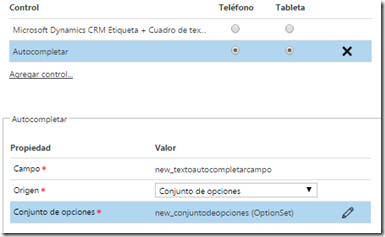
Ahora voy a explicar cada uno de los objetos, y como se configuran. La personalización de estos objetos, es el mismo sitio donde se personalizan los formularios en la pestaña de “Controles” de las propiedades del campo:

Allí se puede configurar que tipo de controles estarán disponibles para el cliente de teléfono o el cliente de tablet, ya que podríamos definir diferentes.
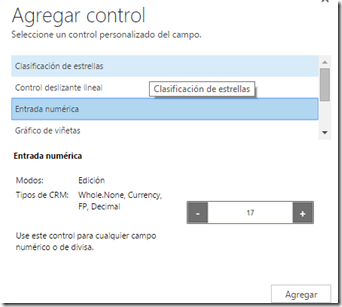
Dependiendo del tipo de campo, podremos añadir los controles, hacindo click en “Agregar control…”.
Autocompletado

Hay dos tipos de autocompletados:
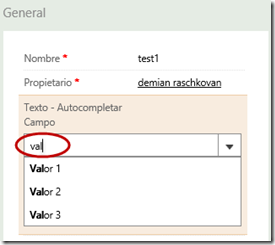
1) Autocompletado desde un picklist (que debe estar en la misma entidad):

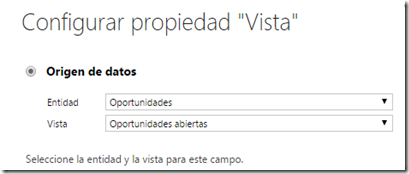
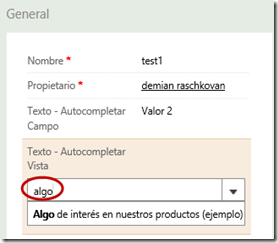
2) Autocompletado desde una vista, donde seleccionamos la vista, la entidad y el campo a enseñar:



Finalmente estos dos campos se ven así:


Calendario
El calendario es la posibilidad de convertir una vista en un dashboard o una vista en un subgrid, en un calendario, donde además podemos definir por que campo queremos que ordene los registros en el calendario.
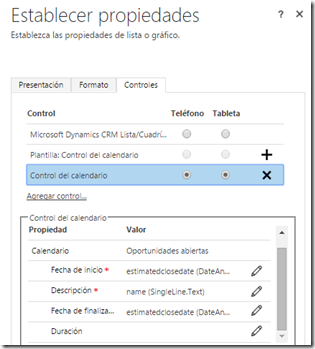
Se personaliza en la propia personalizacion del dashboard al añadir una lista, en sus propiedades en la pestaña de “Controles”:

y allí podremos añadir el calendario:

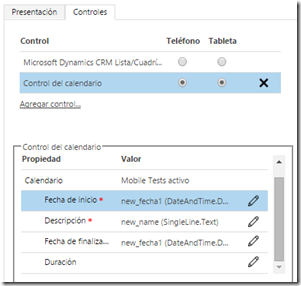
y una vez añadido, podremos configurar el componete introduciendo los valores en sus parámetros:

Y lo mismo se puede hacer en un subgrid en un formulario en la pestaña de “Controles”:

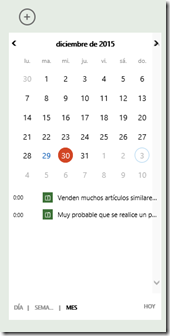
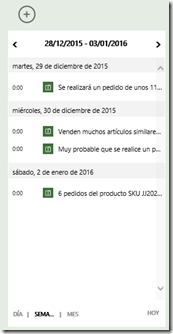
Finalmente este objeto se ve así, y con la posibilidad de cambiar las vista mensual, semanal y diaria:


Clasificación de estrellas

Este control solamente permite configurarle un valor con la cantidad de estrellas (de 2 a 5):


Y se ve así en los formularios:

Conjunto de opciones
Los conjuntos de opciones permiten poder visualizar campos de tipo desplegable (picklist) de forma mas bonita en las tablets y móviles.

Una vez configurado se ve de la siguiente manera:

Control de lápiz
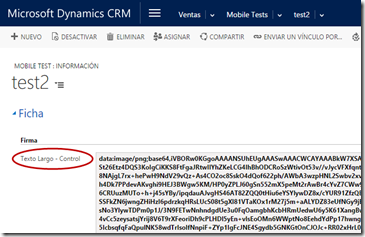
Los campos de texto largo, se pueden visualizar como objetos para recoger firmas como un lápiz.

Este tipo de componentes se visualiza de la siguiente manera (modo edición y modo lectura):


Una vez introducido, no se permite volver a modificarlo. Es por esto que pienso que sirve principalmente para recoger firmas. La imagen es almacenada en formato base64 en el campo Ntext, por lo tanto, recordar que el campo debe ser lo suficientemente grande, los 2000 caracteres que suelen aparecer de forma estandar, son demasiado pequeños.

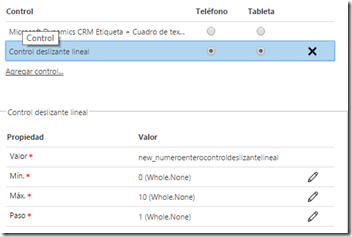
Control delizante lineal

La configuración de este componente es la siguiente:

por cada valor, se puede definir un campo fijo o uno dinámico basado en el valor de un campo:

Finalmente se ve de la siguiente manera:

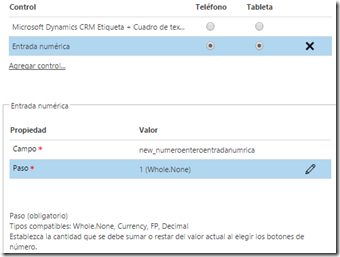
Entrada numérica

Este control permite configrarle el paso, que puede ser un valor fijo o el valor de un campo:


Finalmente este objeto se visualiza así:

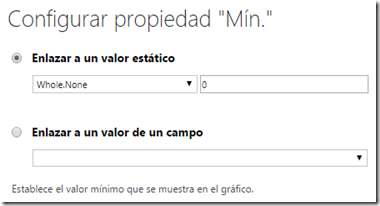
Gráfico de viñetas
Este tipo de control es de solo lectura y relacionado con campos numéricos.

A continucación se muestran todos los parámetros de este componente:

Todos los parámetros pueden ser valores fijos, o basados en campos:

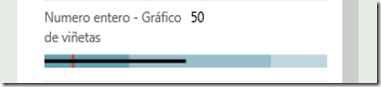
Finalmente este componente se ve de la siguiente manera:

Mando esférico

Los parámetros de configuración que pueden ser valores fijos o dinámicos basados en campos:

Este componente se ve de la siguiente manera:

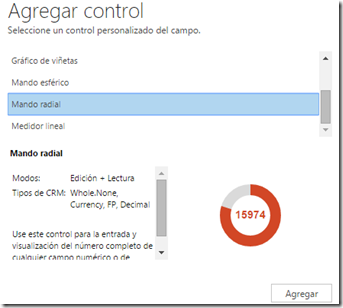
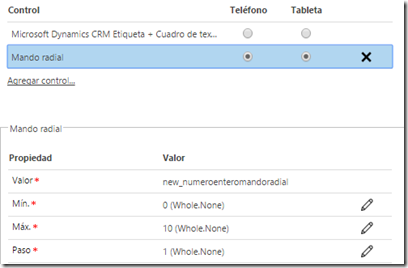
Mando radial

Los parametros (fijos o por campos):

Se termina viendo de la siguiente manera:

Máscara de entrada

El parámetro permite definir una máscara de entrada del texto, que puede ser un texto, o de un campo:


Y este componente se ve de la siguiente manera:

Medidor Lineal

Los parámetros (fijos o por campos):

y este componente se ve así:

Multimedia

Esto se aplica a campos de tipo texto, que tienen el formato de URL, y permiten visualizar un video como se ve a continuación:

Vista previa de sitio web

Esto se aplica a campos de tipo texto, que tienen el formato de URL, y permiten previsualizar un sitio web:

Comentario: no he conseguido ver la imagen de ninguna web. A lo mejor es algun tipo de “bug”.
Voltear – modificador

Este control es para los campos booleanos que se ve de la siguiente manera:

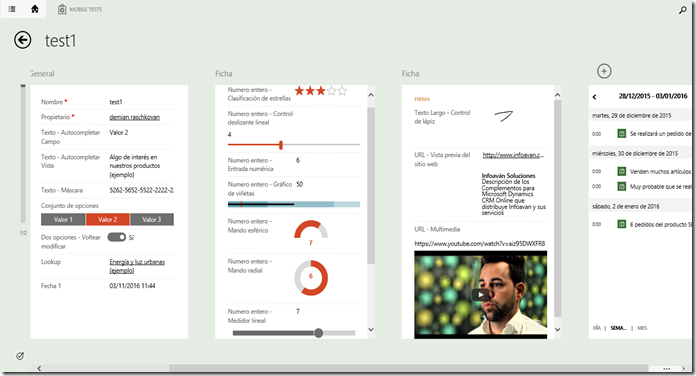
Finalmente si añadimos todos estos objetos a un solo formulario, obtenemos algo como lo siguiente:

Simplemente: ESPECTACULAR
Bueno, esto ha sido todo, espero les haya gustado. Solo les dejo algunos temas a tener en cuenta:
- Los valores máximos de los controles numéricos deben ser siempre de tipo entero, sin importar el tipo de campo.
- Cada cambio, requiere publicar las personalziaciones y volver a descargar las mismas en la app
- Los campos de tipos imagen, lookup y fecha no tienen ninguna funcionalidad especial.
- Los campos de texto largo, deben ser lo suficientemente grandes para almacenar una imagen (la firma) en base 64, sino da error. La imagen de firma no se ve en el cliente we, y habría que desarrollar una web resource que lo enseñe.
@demian_rasko





 Suscribirse al RSS
Suscribirse al RSS
Muito bom conteudo.
ResponderEliminar:) thsnk you a lot
ResponderEliminar