Hola, creo que ha llegado el momento de hacer un pequeño (y rápido) resumen, de todas las funcionalidades incluidas hasta hoy en nuestra librería.
El objetivo de esta librería no es solamente ofrecer funcionalidades adicionales que CRM 2011 no tiene, sino también ir explicando como lo voy haciendo, para dejar ideas de como añadir funcionalidades en CRM 2011 diferentes.
Como todos saben, la idea principal de la misma, es que mediante un XML ubicado en un WebResource de Dynamics CRM 2011, se puedan definir comportamientos dinámicos dentro del formulario de CRM.
De esta manera, se puede “jugar” con estas funcionalidades sin necesidad de programar nada en javascript, sino que los comportamientos pueden ser administrados mediante la modificación del XML y alguna personalización.
La idea en resumen es como lo siguiente:

Las soluciones completas, códigos fuentes y documentaciones las tenemos incluidas en un sitio común y abierto en CodePlex:
http://elblogdedynamicscrm.codeplex.com/documentation
A continuación haré un resumen de cada una de las funcionalidades. Para ver mas en profundidad acerca del funcionamiento de cada una, recomiendo revisar los correspondientes artículos publicados anteriormente.
1) Ocultamiento de campos, secciones, pestañas y nivel de requerimiento de campos dinámico dependiendo de una condición del valor de un campo.
En el siguiente XML, se puede definir un campo de condición, y dependiendo del valor seleccionado de mismo, se pueden ocultar o mostrar campos, secciones y pestañas. Además se puede definir el nivel de requerimiento de los campos (obligatorio, recomendado u opcional).
1: <attributes>
2: <attribute name="accountcategorycode" value="1"
3: showattributes="primarycontactid,accountnumber"hideattributes=""
4: showsections="general/address,general/shipping information"
5: hidesections="" showtabs="notes and activities,administration" hidetabs=""
6: setrequiredlevel="required:fax-address1_city,recommended:address1_name"/>
7: <attribute name="accountcategorycode" value="2" showattributes=""
8: hideattributes="primarycontactid,accountnumber" showsections=""
9: hidesections="general/address,general/shipping information"
10: showtabs="" hidetabs="notes and activities,administration"
11: setrequiredlevel="none:fax-address1_city-address1_name-websiteurl"/>
12: </attributes>
 2) Concatenaciones de campos
2) Concatenaciones de campos
Con el siguiente XML, se puede definir una “action” en donde se define un campo destino, y varios campos que serán concatenados. Además se puede definir que valor tendrá el string de concatenación.
1: <action type="concat" destattribute="description"
2: attributestoconcat="address1_name,address1_line1,address1_line2,address1_line3,
3: address1_city,address1_postalcode,address1_stateorprovince,address1_country,
4: address1_telephone1"
stringseparator=";"/>
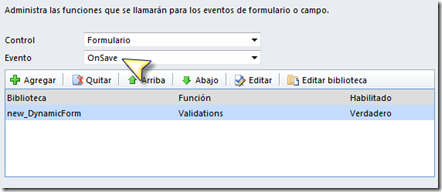
 3) Validaciones de campos según tipos
3) Validaciones de campos según tipos
La idea de esta funcionalidad es que se puedan definir validaciones de campos dependiendo del contenido de negocio que se le quiere dar a determinados campos. Por ejemplo, validar que solo se introduzcan númericos, campos de tipo dirección de correo electrónico, de tipo dirección ip, de tipo URL, etc.
Esto se define con el siguiente XML, que además contempla que los mensajes de error en las validaciones aparezca en la parte superior de formulario:
1: <validations>
2: <validation attributename="accountnumber" type="number" RegEx=""/>
3: <validation attributename="address1_name" type="email" RegEx=""/>
4: <validation attributename="address2_line1" type="ipaddress" RegEx=""/>
5: <validation attributename="address2_line2" type="url" RegEx=""/>
6: </validations>
 4) Diseño de los campos del formulario
4) Diseño de los campos del formulario
Mediante los siguientes XML lo que se puede hacer es cambiar los colores de fondo de los campos y de los textos.
1: <action type="backgroundcolor" attributename="description" color="#FFF00F"/>
2: <action type="backgroundcolor" attributename="address1_line1" color="#FF660F"/>
3: <action type="backgroundcolor" attributename="address1_line2" color="#33300F"/>
4: <action type="backgroundcolor" attributename="address1_line3" color="#55500F"/>
5: <action type="fontcolor" attributename="address1_line2" color="#FFFFFF"/>
6: <action type="fontcolor" attributename="address1_line3" color="#FFFFFF"/>
 5) Convertir un Lookup en un despegable
5) Convertir un Lookup en un despegable
La idea de este XML, es que la introducción de un campo de tipo Lookup, pueda ser realizada mediante un desplegable.
1: <action type="lookuptocombo" attributename="new_paisid" entityname="new_pais"
2: entityid="new_paisid" entityattributename="new_name" iframename="IFRAME_pais"/>
 6) Convertir un Lookup en un selector de tipo Radio
6) Convertir un Lookup en un selector de tipo Radio
El siguiente XML, convierte un campo de tipo Lookup en un selector de tipo radio.
1: <action type="lookuptoradio" attributename="new_paisid" entityname="new_pais"
2: entityid="new_paisid" entityattributename="new_name" iframename="IFRAME_paisradio"/>
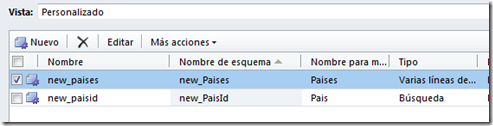
 7) Introducción de un campo de tipo selector múltiple (checkbox) de una entidad
7) Introducción de un campo de tipo selector múltiple (checkbox) de una entidad
La idea de esta funcionalidad, es que mediante un selector múltiple (checkboxes), se puedan seleccionar diversos valores provenientes una entidad de CRM.
El XML que define esta funcionalidad es el siguiente:
1: <action type="multipleselect" attributename="new_paises" entityname="new_pais"
2: entityid="new_paisid" entityattributename="new_name" iframename="IFRAME_paismultiple"/>

Bueno, esperamos seguir avanzando con mas ideas y mas funcionalidades. Se aceptan sugerencias

un saludo,









































 Suscribirse al RSS
Suscribirse al RSS