Completando el artículo del otro día, lo que voy a hacer hoy es explicar como implementar paso a paso (“Step by Step”) la librería y como ponerla en funcionamiento.
La primera opción, podría ser el descargarse la solución completa de Codeplex y luego importarla: http://elblogdedynamicscrm.codeplex.com/releases/view/87885
La versión actual es la DynamicForm_2_1_0_0.zip. Importando y publicando la misma, ya podéis ver funcionando todo lo explicado en el formulario de Cuentas. Solo haría falta crearse algunos países en la entidad con el mismo nombre.
Tener en Cuenta que la solución tiene personalizaciones en Cuenta y Países, además de crear algunos web resources y en es “No Administrada”, por lo cual no se podrá desinstalar:
Otra opción pasaría por implementarlo poco a poco y a “mano”. La idea es mostrar como implementar la librearía en el caso real con los ejemplos que ya he montado yo. Esto permitirá entender como funciona.
Los pasos serían los siguientes:
1) Creación de WebResource DynamicForm:
El código fuente que se debe incluir en el mismo está en codeplex en el fichero DynamicForm_2.1.js: http://elblogdedynamicscrm.codeplex.com/SourceControl/changeset/view/14049#219034
2) Creación Web Resource con jquery:
El código fuente que se debe incluir en el mismo está en codeplex en el fichero jquery.js:
http://elblogdedynamicscrm.codeplex.com/SourceControl/changeset/view/14185#227690
3) Creación del Web Resource ReadDataSyncFunctions
El código fuente que se debe incluir en el mismo está en codeplex en el fichero ReadDataSyncFunctions.js:
http://elblogdedynamicscrm.codeplex.com/SourceControl/changeset/view/14186#227691
4) Creación del Web Resource con el XML de configuración
El código fuente que se debe incluir en el mismo está en codeplex en el fichero new_test_xml.xml:
http://elblogdedynamicscrm.codeplex.com/SourceControl/changeset/view/14187#227692
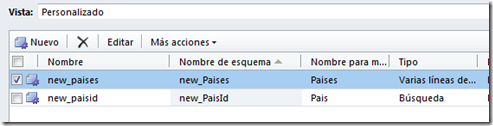
5) Creación de la entidad de Países:
6) En Cuentas se deben crear dos atributos, uno de tipo Lookup a Paises y otro de tipo ntext:
7) Personalizaciones en el formulario de Cuenta para añadir funcionalidades
En la siguiente imagen muestro como he dejado el formulario de cuentas, y he marcado los IFRAMES que he creado con sus nombres.
La configuración de los 3 IFRAMES es similar y es como lo siguiente:
La idea es que en el formulario, estén añadidos todos los campos, secciones y pestañas utilizados en el XML anterior. Además es necesario crear los IFRAMES donde se incluirán las funcionalidades de combo, radio y múltiple selección.
8) Añadir los recursos web con el javascript que se utilizará en el formulario:
Es importante mantener el orden:
- jquery
- ReadDataSyncFunctions.js
- DynamicForm
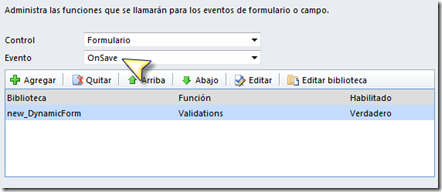
9) Añadir las llamadas necesarias en los eventos:
OnLoad y OnSave del formulario:
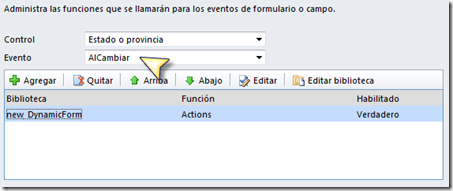
Y en los campos utilizados para las funcionalidades de la librería:
Espero les sirva este paso a paso a entender como está “montada” la solución y como funciona.
A partir de ahora intentaré ir mejorándola mas poco a poco.
Un abrazo a todos!
Demian.





























 Suscribirse al RSS
Suscribirse al RSS
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminar