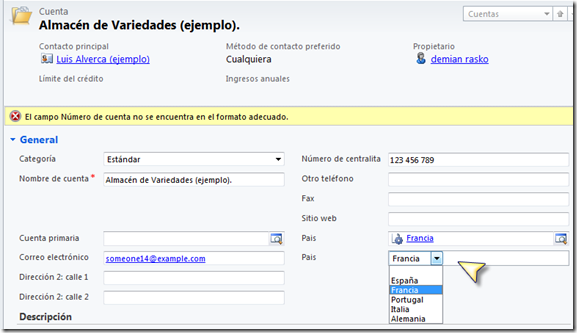
La idea consiste en que un campo de tipo Lookup en un formulario, pueda ser rellenado mediante un desplegable, en vez de abrir la típica ventada de búsqueda de Lookup haciendo click en las “lupas” de los mismos.
Como todo en esta librería, será dinámico y definible desde un recurso web en formato XML.
El resumen de la entrega de hoy:
Formulario: Cuenta
Evento: OnLoad()
Atributos: (new_paisid).
Funcionalidad: Al cargar el formulario, en un IFRAME se crea dinámicamente un desplegable con los posibles valores de un campo de lookup de Países. la idea es que el Lookup de país, se rellene mediante un desplegable.
Todo este ejemplo estará como siempre disponible en Codeplex:
http://elblogdedynamicscrm.codeplex.com/documentation
En el XML, he añadido una nueva acción:
1: <action type="lookuptocombo" attributename="new_paisid" entityname="new_pais"
2: entityid="new_paisid" entityattributename="new_name" iframename="IFRAME_pais"/>
- attributename: nombre del campo de lookup en el formulario
- entityname: nombre de la entidad a donde apunta el lookup
- entityid: nombre del campo clave de la entidad
- entityattributename: campo nombre de la entidad que será utilizado para enseñar los valores del desplegable.
- iframename: nombre del iframe donde se incluirá el desplegable dinámicamente.
- ReadDataSyncFunctions.js
- jquery
Además he creado una nueva entidad “Paises” y he añadido un Lookup de Pais en el formulario de Cuenta.
En la función “Actions” he añadido una nueva sección para el control de “lookupcombo”:
1: case "lookuptocombo":
2: var attributename= attributes.getNamedItem("attributename").nodeValue;
3: var entityname=attributes.getNamedItem("entityname").nodeValue;
4: var iframename=attributes.getNamedItem("iframename").nodeValue;
5: var entityid=attributes.getNamedItem("entityid").nodeValue;
6: var entityattributename=attributes.getNamedItem("entityattributename").nodeValue;
7: LookupToCombo(attributename,entityname,iframename,entityid,entityattributename);
8: break;
Como se ve aquí, recojo los valores de los atributos del XML y llamo a la función LookupToCombo:
1: function LookupToCombo(attributename,entityname,iframename,entityid,entityattributename)
2: {
3: var result=RetrieveEntitiesByFilter (entityname, "statecode", "Active",
4: entityid+","+entityattributename, false, "");
5: var i=0;
6: var svalue="";
7: var objvalue=getValue(attributename);
8: if (!objvalue)
9: {
10: svalue="";
11: }
12: else
13: {
14: svalue=objvalue[i].id;
15: }
16: var HTMLselect="<select style='font-size:11Px;font-family:Segoe UI, Tahoma, Arial;' ;
17: onchange='var select_list_selected_index = this.selectedIndex;var text =
18: this.options[select_list_selected_index].text;var value = this.value;
19: parent.setLookupValue(value,text,document.all.entityname.value,
20: document.all.attributename.value);'>"
21:
22: HTMLselect+="<option value=''></option>";
23: for (i=0;i<result.recordCount;i++)
24: {
25: var selected="";
26: var name=eval("result[i]."+entityattributename);
27: var id=eval("result[i]."+entityid);
28: if (svalue==id)
29: {
30: selected="SELECTED";
31: }
32:
33: HTMLselect+="<option "+selected+" value='"+id+"'>"+name+"</option>";
34: }
35: HTMLselect+="</select><input type='hidden' id='entityname' name='entityname' +entityname+"'/><input type='hidden' id='attributename' +attributename+"'/>";
36: value='"
37: name='attributename' value='"
38: var myIframe=document.getElementById(iframename);
39: myIframe.contentWindow.document.body.innerHTML = HTMLselect;
40: myIframe.contentWindow.document.body.style.margin="0px;";
41: }
1: function setLookupValue(id,name,entityName,attributename)
2: {
3: if (id=="")
4: {
5: setValue(attributename,null);
6: return;
7: }
8: var olookup = new Object();
9: olookup.id = id;
10: olookup.entityType = entityName;
11: olookup.name = name;
12: var olookupValue = new Array();
13: olookupValue[0] = olookup;
14: setValue(attributename,olookupValue);
15: }






 Suscribirse al RSS
Suscribirse al RSS
No hay comentarios:
Publicar un comentario