
Imagino que casi todos ya lo conocen, y muchos ya lo utilizamos hace algún tiempo. AngularJs es un framework de javascript que permite trabajar con modelos MVC (Modelo Vista Controlador) de forma fácil y rápida.
La verdad que el mundo del javascript esta pegando los últimos años unas mejoras y expansión espectacular, y lo bueno de todo esto, es que Dynamics CRM está apoyado en todo esto y nos permite aprovecharnos de todo lo nuevo.
Lo que voy a hacer hoy es una especie de “Hola mundo”, aprovechando lo siguiente:
- AngularJS (con su NGGrid)
- jQuery
- Ejemplos en javascript de la SDK de CRM
Lo que finalmente obtengo es lo siguiente, un grid de Cuentas, con sus ciudades, y la posibilidad de ordenar y agrupar haciendo drag & drop, todo esto en un web resource dentro de un dashboard:


Como lo hice, es bastante sencillo. Primero empiezo con un web resource de tipo HTML con el siguiente código:
<html ng-app="myApp"> <head lang="en"> <meta charset="utf-8"> <title>CRM con AngularJS</title> <link rel="stylesheet" type="text/css" href="new_nggrid.min.css" /> <link rel="stylesheet" type="text/css" href="new_style.css" /> <script src="ClientGlobalContext.js.aspx" type="text/javascript"></script> <script type="text/javascript" src="new_jquery2.0.3.min.js"></script> <script type="text/javascript" src="new_jqueryui1.9.1.custom.min.js"></script> <script type="text/javascript" src="new_angular.min.js"></script> <script type="text/javascript" src="new_nggrid2.0.7.min.js"></script> <script type="text/javascript" src="new_SDK.REST.js"></script> <script type="text/javascript" src="new_script.js"></script> </head> <body ng-controller="MyCtrl"> <div class="gridStyle" ng-grid="gridOptions"></div> </body> </html>
En este HTML, lo importante es como llamo a mi aplicación “myApp” con el parámetro ng-app y luego el control “MyCtrl” con el parámetros ng-controller, que utilizaré luego.
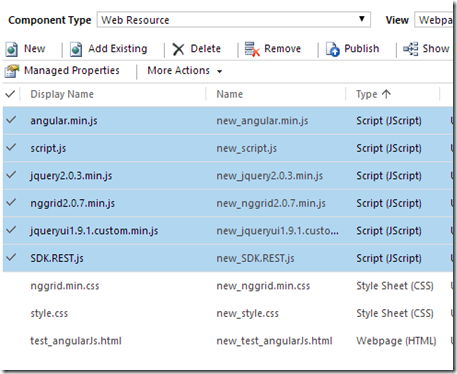
Fácil, el tema es que hay que añadirle muchas librerías de javascript. Para esto, las añado como web resources en mi solución:
Todos esos javascript son librerías genéricas (angular, jquery, etc.) salvo una que llamé “script.js”. En este fichero voy a añadir la lógica de mi formulario:
var app = angular.module('myApp', ['ngGrid']); app.controller('MyCtrl', function($scope, $http) { $scope.totalServerItems = 0; $scope.pagingOptions = { pageSizes: [250, 500, 1000], pageSize: 250, currentPage: 1 }; $scope.setPagingData = function(data, page, pageSize){ var pagedData = data.slice((page - 1) * pageSize, page * pageSize); $scope.myData = pagedData; $scope.totalServerItems = data.length; if (!$scope.$$phase) { $scope.$apply(); } }; $scope.getPagedDataAsync = function (pageSize, page, searchText) { setTimeout(function () { var number = 50; var options = "$select=Name,Telephone1,Address1_City&$top=" + number ; SDK.REST.retrieveMultipleRecords("Account", options, function (retrievedAccounts){ $scope.setPagingData(retrievedAccounts,page,pageSize); }, function (error) { alert(error.message); }, function (res){var aux=1;}); }, 100); }; $scope.gridOptions = { data: 'myData', enablePaging: false, showFooter: false, totalServerItems: 'totalServerItems', pagingOptions: $scope.pagingOptions, filterOptions: $scope.filterOptions, columnDefs: [{field:'Name', displayName:'Name'}, {field:'Telephone1', displayName:'Telephone1'}, {field:'Address1_City', displayName:'Address1_City'}], showGroupPanel: true, jqueryUIDraggable: true, enableCellSelection: true, enableRowSelection: false, enableCellEdit: true, }; });
Este código consulta a CRM al punto oData, y el resultado que es un objeto jSON, lo meto en gridoptions con sus columnas definidas en “columnDefs”. Además en gridOptions se pueden añadir o quitar parámetros de comportamientos del grid, como paginaciones, ediciones, selección de líneas o celdas, etc.
Para mas información, recomiendo estudiarse a fondo este framework, a mí sinceramente me encante porque soy un amante del Javascript (http://angularjs.org/). Mirar también algo específico de ngGrid (Grid de AngularJS utilizado en este ejemplo).
Por último, como siempre, les dejo toda la solución no administrada para que podáis jugar: angulasJS_1_0_0_0.zip
Un saludo!






 Suscribirse al RSS
Suscribirse al RSS
Hello, thanks for posting, it helped me very much.
ResponderEliminarBut your code is not working until I uncommented the lines starting with $scope.getPagedDataAsync(...) and $scope.$watch(...). These lines are already in your solution but not posted here.
Did you forget to uncomment and post them?
Hola Demian, esto funcionaría para CRM 2011?
ResponderEliminar